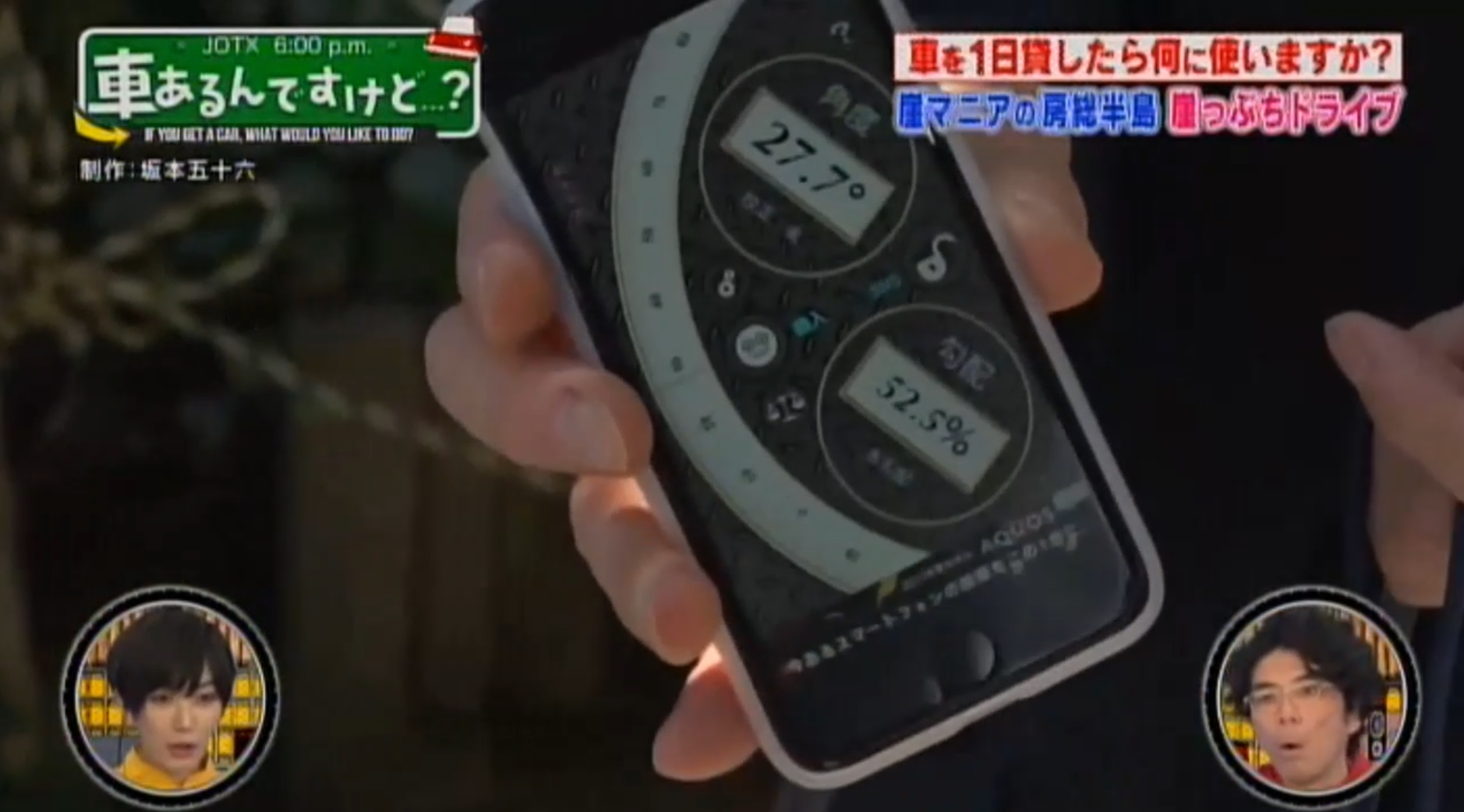
角度傾斜計 iOS/Android
オリジナルアプリ
ユニークなデザイン、校正機能付きで高精度で手軽に使える簡易傾斜計/テレビ番組・雑誌等で沢山紹介して頂きました。Android/iOS累計34万ダウンロード(2021/7現在)
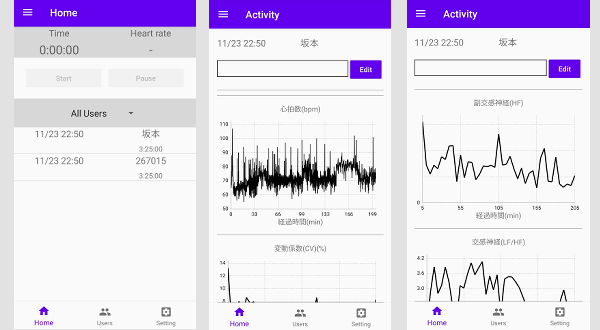
心拍解析 Androidアプリ

埼玉)一般社団法人快適睡眠研究所様
睡眠中に腕時計型心拍計から心拍データを取得、データをFFT解析し交感神経、副交感神経の活動や心拍変動(CV%)をグラフ表示します。
※医療機器ではありません。
※BluetoothLE通信/FFT解析




ビデオ通話

ビデオ通話
メディア 掲載情報